1. En dreamweaver abro un nuevo archivo html
2. Vamos a insertar una imagen de fondo, para ello en la barra de propiedades que se encuentra en la parte inferior damos clic en propiedades de pagina, luego nos aparecerá una ventana, damos clic en examinar y elegimos la imagen.
3. Ahora en insertar, creamos una tabla de 1 fila.
4. Una vez insertada la tabla le colocamos el fondo que deseemos y le agregamos el primer banner que sera el encabezado de nuestra pagina, para esto damos clic en insertar > imagen
Nota: Para crear este banner se puede utilizar paint o el programa que prefieras.
5. Luego debemos crear la barra de menú para ello insertamos otra tabla de 7 columnas y la llenaremos los campos según lo que queremos que aparezca en la pagina.
6. Insertamos otro banner con lo que queremos ofrecer.
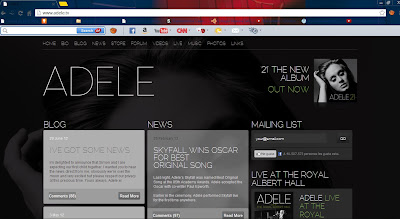
7. Le damos guardar y de nombre le colocamos index.html y ahora podemos observar lo que llevamos con el comando vista previa que aparece en la parte superior.